前言
- 欢迎在文末留言,或者点击加入QQ群933583982互相交流。
- 本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处!
准备环境
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
然而安装 Hexo 前,您必须安装下列应用程序:
Node.js
本章节我们将向大家介绍在window和Linux上安装Node.js的方法。
本安装教程以Node.js v4.4.3 LTS(长期支持版本)版本为例。
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。

你可以根据不同平台系统选择你需要的Node.js安装包。
Node.js 历史版本下载地址:https://nodejs.org/dist/
注意:Linux上安装Node.js需要安装Python 2.6 或 2.7 ,不建议安装Python 3.0以上版本。
Window 上安装Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 “C:\Program Files\nodejs\” , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入”cmd” => 输入命令”path”,输出如下结果:
1 | PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32; |
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

2、Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
安装步骤
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :

点击 Run(运行)按钮将出现命令行窗口:

版本测试
进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Linux 上安装 Node.js
直接使用已编译好的包
Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用:
1 | # wget https://nodejs.org/dist/v10/node-v10-linux-x64.tar.xz // 下载 |
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
1 | ln -s softwarebin/npm local |
Ubuntu 源码安装 Node.js
以下部分我们将介绍在 Ubuntu Linux 下使用源码安装 Node.js 。 其他的 Linux 系统,如 Centos 等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
1 | $ sudo git clone https://github.com/nodejs/node.git |
修改目录权限:
1 | $ sudo chmod -R 755 node |
使用 ./configure 创建编译文件,并按照:
1 | cd node |
查看 node 版本:
1 | $ node --version |
Ubuntu apt-get命令安装
命令格式如下:
1 | sudo apt-get install nodejs |
CentOS 下源码安装 Node.js
1、下载源码,你需要在https://nodejs.org/en/download/下载最新的Nodejs版本,本文以v0.10.24为例:
1 | cd /usr/local/src/ |
2、解压源码
1 | tar zxvf node-v0.10.24.tar.gz |
3、 编译安装
1 | cd node-v0.10.24 |
4、 配置NODE_HOME,进入profile编辑环境变量
1 | vim /etc/profile |
设置nodejs环境变量,在 *export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL* 一行的上面添加如下内容:
1 | #set for nodejs |
:wq保存并退出,编译/etc/profile 使配置生效
1 | source /etc/profile |
验证是否安装配置成功
1 | node -v |
输出 v0.10.24 表示配置成功
npm模块安装路径
1 | /usr/local/node/0.10.24/lib/node_modules/ |
注:Nodejs 官网提供了编译好的Linux二进制包,你也可以下载下来直接应用。
Mac OS 上安装
你可以通过以下两种方式在 Mac OS 上来安装 node:
1、在
官方下载网站
下载 pkg 安装包,直接点击安装即可。
2、使用 brew 命令来安装:
1
brew install node
在 Cloud Studio 中运行 node.js 程序
Cloud Studio 已经为我提供了内置的 Node.js 开发环境,我们不仅可以通过切换运行环境来编写 Node.js 代码,也可以通过 访问链接 功能来实时查看代码的运行效果,下面我通过一个例子来展示:
- step1:访问Cloud Studio(https://studio.dev.tencent.com/),注册/登录账户。
- step2:在右侧的运行环境菜单选择:
"Node.js"运行环境 - step3:在左侧代码目录中新建Node.js代码目录编写你的 Node.js 代码
- step4:进入 Node.js 代码目录运行
node hello.js我们在代码中引入了 http 模块,并且通过http.createServer()方法创建了一个 http 服务器,通过listen()方法绑定了 8888 端口 - step5:点击最右侧的【访问链接】选项卡,在访问链接面板中填写端口号为:8888,点击创建链接,即可点击生成的链接访问我们的 Node.js 项目
1 | /*代码示例*/ |
Tips: 从终端中输入命令可以看出 Cloud Studio 为我们集成了 Ubuntu16.04.1 + node8.10.0 的开发环境:
有任何疑问,可以查阅帮助文档
Git
是时候动手尝试下 Git 了,不过得先安装好它。有许多种安装方式,主要分为两种,一种是通过编译源代码来安装;另一种是使用为特定平台预编译好的安装包。
从源代码安装
若是条件允许,从源代码安装有很多好处,至少可以安装最新的版本。Git 的每个版本都在不断尝试改进用户体验,所以能通过源代码自己编译安装最新版本就再好不过了。有些 Linux 版本自带的安装包更新起来并不及时,所以除非你在用最新的 distro 或者 backports,那么从源代码安装其实该算是最佳选择。
Git 的工作需要调用 curl,zlib,openssl,expat,libiconv 等库的代码,所以需要先安装这些依赖工具。在有 yum 的系统上(比如 Fedora)或者有 apt-get 的系统上(比如 Debian 体系),可以用下面的命令安装:
1 | $ yum install curl-devel expat-devel gettext-devel \ |
之后,从下面的 Git 官方站点下载最新版本源代码:
1 | http://git-scm.com/download |
然后编译并安装:
1 | tar -zxf git-1.7.2.2.tar.gz |
现在已经可以用 git 命令了,用 git 把 Git 项目仓库克隆到本地,以便日后随时更新:
1 | $ git clone git://git.kernel.org/pub/scm/git/git.git |
在 Linux 上安装
如果要在 Linux 上安装预编译好的 Git 二进制安装包,可以直接用系统提供的包管理工具。在 Fedora 上用 yum 安装:
1 | yum install git-core |
在 Ubuntu 这类 Debian 体系的系统上,可以用 apt-get 安装:
1 | $ apt-get install git |
在 Mac 上安装
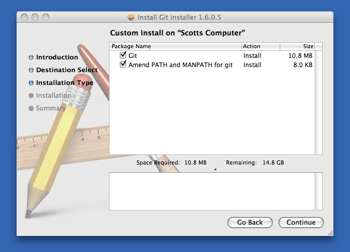
在 Mac 上安装 Git 有两种方式。最容易的当属使用图形化的 Git 安装工具,界面如图 1-7,下载地址在:
1 | http://sourceforge.net/projects/git-osx-installer/ |

图 1-7. Git OS X 安装工具
另一种是通过 MacPorts (http://www.macports.org) 安装。如果已经装好了 MacPorts,用下面的命令安装 Git:
1 | $ sudo port install git-core +svn +doc +bash_completion +gitweb |
这种方式就不需要再自己安装依赖库了,Macports 会帮你搞定这些麻烦事。一般上面列出的安装选项已经够用,要是你想用 Git 连接 Subversion 的代码仓库,还可以加上 +svn 选项,具体将在第八章作介绍。(译注:还有一种是使用 homebrew(https://github.com/mxcl/homebrew):brew install git。)
在 Windows 上安装
在 Windows 上安装 Git 同样轻松,有个叫做 msysGit 的项目提供了安装包,可以到 GitHub 的页面上下载 exe 安装文件并运行:
1 | http://msysgit.github.com/ |
完成安装之后,就可以使用命令行的 git 工具(已经自带了 ssh 客户端)了,另外还有一个图形界面的 Git 项目管理工具。
给 Windows 用户的敬告:你应该在 msysGit 提供的 Unix 风格的 shell 来运行 Git。在 Unix 风格的 shell 中,可以使用本书中提及的复杂多行的命令。对于那些需要在 Windows 命令行中使用 Git 的用户,必须注意:在参数中间有空格的时候,必须使用双引号将参数括起来(在 Linux 中是单引号);另外,如果扬抑符(^)作为参数的结尾,并且作为这一行的最后一个字符,则这个参数也需要用双引号括起来。因为扬抑符在 Windows 命令行中表示续行(译注:即下一行为这一行命令的继续)。
Hexo
安装Hexo,在命令行(即Git Bash)运行以下命令:
npm install -g hexo-cli
至此Hexo的环境就搭建好了,下一步
初始化Hexo,在命令行(即Git Bash)依次运行以下命令即可:
以下
,即存放Hexo初始化文件的路径, 即站点目录。 1
2
3hexo init <folder>
cd <folder>
npm install新建完成后,在
路径下,会产生这些文件和文件夹: 1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes注:
hexo相关命令均在站点目录下,用Git Bash运行。
站点配置文件:站点目录下的
_config.yml。 路径为
<folder>\_config.yml主题配置文件:站点目录下的
themes文件夹下的,主题文件夹下的_config.yml。 路径为
<folder>\themes\<主题文件夹>\_config.yml
启动服务器。在
路径下,命令行(即Git Bash)输入以下命令,运行即可: hexo server
浏览器访问网址:
http://localhost:4000/
结语
至此,您的Hexo博客环境已准备完毕,下一步:本地搭建博客。
如果本文对您有用,谢谢打赏。


